CSS3D and WebGL
Both CSS and WebGL have their strong points, in different scenarios.
For example, HTML/CSS3D input-elements are very optimized for smartphone-users.
Here's a small performance-matrix which SearXR uses to decide which ui-technology has the best performance/UX-ratio:
| scenario | HTML/CSS3D ui-elements | HTML-2-canvas ui-elements (AFRAME) | WebGL custom ui elements | Iframe (*) |
| smartphone AR | ✓ | ✓ | ||
| tablet AR | ✓ | ✓ | ||
| desktop 3D | ✓ | ✓ | ||
| smartphone VR | ✓ | ✓ | ||
| headset VR | ✓ | ✓ |
* = only same-origin iframe's can ensure a nice UX.
NOTE: the pattern seems to be, that stereoscopic vision automatically disqualifies HTML/CSS3D.
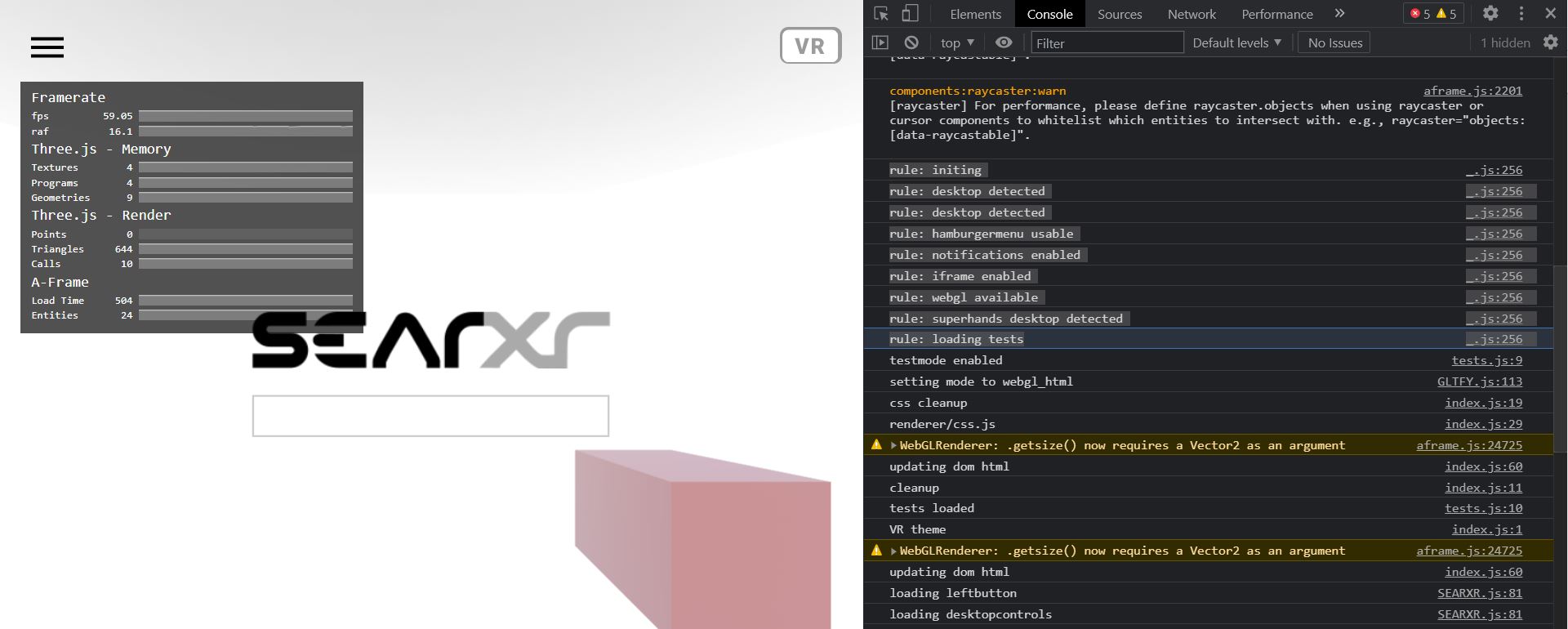
Rule engine to the rescue
SearXR uses a tiny rule engine for feature-sensemaking.
Basically, functions only fire when certain conditions are met:
 ps. click image for enlarged version
ps. click image for enlarged version